
« Pour réaliser une chose extraordinaire, commencez par la rêver.
Ensuite, réveillez-vous calmement et allez jusqu'au bout de votre rêve
sans jamais vous laisser décourager. » (Walt Disney)
|
| | | |
| Auteur | Message |
|---|
Invité
Invité

 |

________________________________________ 2015-04-16, 22:22 |
| Chaluuuuuuuuuuut toi qui lit ce post  J'espère que tu as Photoshop  parce que je me suis dégoté une version pour tester, et il y a toutes les fonctionnalités de Photofiltre, + plein d'autres.  du coup à ce niveau-là ce sera pas trop compliqué de comprendre  Mais... Je déteste le fait que l'image soit fixe au centre de l'écran, vu qu'avec Tophiltre, on peut avoir pleiiiin d'images et les bouger librement sur l'écran  sur Toshop, c'est des calques... et j'ai rien compris aux calques, comme avec Inkscape en cours d'informatique, ma patience a été bouffée  ah et, il est où le bouton "annuler la dernière modification", la petite flèche qui permet de revenir en arrière ?  Non plus sérieusement, est-ce qu'une bonne âme pourrait m'expliquer comment gérer les calques  ? Par exemple, utiliser plusieurs images en même temps pour faire un vava gif ?  parce que j'arrive seulement à ouvrir une image à la fois et je comprends pas comment en ouvrir plusieurs, vu qu'on peut le faire librement sous tophiltre  Merci d'avance  |
| | |
Mure S. Ucciello
« J'ai pas trouvé où on peut demander un rang personnalisé... ! »

| Avatar : Holland Roden

C’est pas bien
de pas partager. :boude:

| Conte : Mulan
| Dans le monde des contes, je suis : : Mushu le Magnifique ! o(´^`)ノ

| Cadavres : 903
 |

________________________________________ 2015-04-17, 01:34 |
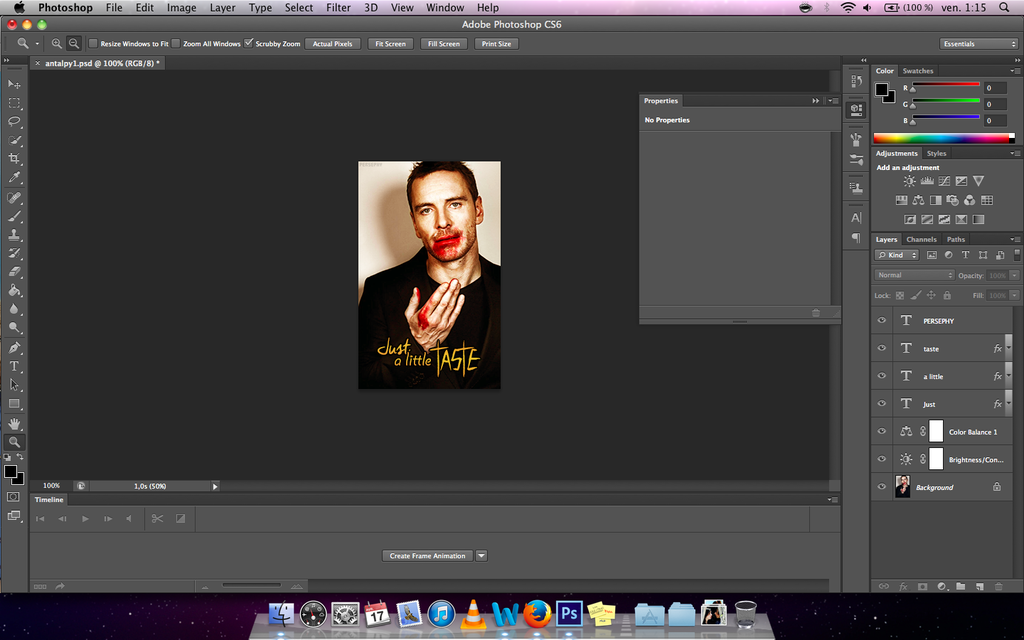
|    Je suis là.  Alooooooors, déjà on va commencer simple.  J'avoue parfois bouger ton image de droite à gauche ça serait sympa.  Mais vu que c'est pas possible, tu peux feinter en utilisant la loupe. Tu fais un zoom, et quand le format de ton image dépasse celui de ton écran tu as les barres pour bouger ton image (comme sur une page internet). Selon ta version de photoshop ça te permet de dépasser les bords (avec les anciennes ton écran est bloqué à la limite de l'image, c'est assez chiant  ). ça c'est quand tu travailles sur une image ! Ensuite pour avoir plusieurs images, ça va être des onglets en haut. Si tu prends une image et que tu fais "ouvrir avec photoshop", ça te l'ouvrira dans un nouvel onglet. Si tu as besoin, tu vas devoir jongler entre les onglets pour prendre ce que tu veux.  Sinon tu peux aussi aller dans Fichier > ouvrir > et tu sélectionne ton image dans tes fichiers (ça revient au même, mais perso je trouve ça plus long). Tu as aussi Fichier > Nouveau. Si jamais tu veux une base sur laquelle travailler à un format spécifique, genre 200x320 pour un vava, etc. Pour revenir en arrière c'est dans "éditer" tout en haut !  Tu as "annuler l'action précédente" et si tu veux encore revenir en arrière c'est "revenir en arrière" (ou un truc comme ça, j'ai une version en anglais donc faut adapter  ) Ensuite, tu vois pas les choses comme il faut.  Tu ne dois pas considérer les calques comme des images différentes. Un calque c'est littéralement comme des feuilles de papier calque qui sont posées sur ton image de base. En général tu utilises des calques sur l'image sur laquelle tu travailles. - Exemple avec le vava d'Antalpy:
VERSION DÉTAILLÉE :  VERSION RÉDUITE (avec tous les calques que j'ai utilisés): VERSION RÉDUITE (avec tous les calques que j'ai utilisés): 
Imaginons que tu veuille mettre du texte sur ton image, en cliquant sur l'outil texte, tu cliques sur ton image au centre de l'écran et tu as le petit tiret pour écrire > tu écris. Tu remarques qu'à droite tu obtiendra un nouveau calque dans la petite liste. Ce sera le calque de ton mot/phrase que tu viens de taper. L'avantage une fois que tu as ce calque, c'est que ton image de base dessous n'est pas modifiée. Si tu veux virer le texte, tu vires le calque.  ça évite de chercher à revenir en arrière et tout.  Pour avoir commencée comme une gueuse sur Paint, je te dis pas la révélation que ça a été.  Comme tu as pu voir sur la premier image d'Antalpy, tu peux modifier ton texte après avec des tas de trucs rigolos, et ça apparait comme des sous-catégories de ton calque de texte (que tu peux réduire avec la petite flèche sur le côté comme j'ai fait dans la deuxième image pour que tu vois un peu tout le reste). Le concept reste le même quand tu fais des montages. Je peux essayer de te faire un tuto par étape si tu veux, avec des zimages aussi.  Mais franchement, une fois que tu as les fonctions principales, chacun utilise photoshop différemment en fonction des choses qu'il préfère ou des effets qu'il aime le plus.  Par exemple, je suis presque certaine qu'il y a des trucs dont j'ai aucune idée qu'utilise Nat tout le temps.  Pour les gifs, je peux te faire un tuto aussi, mais si tu maitrises pas les calques, ça va te paraitre hyper compliqué alors que ça l'est pas tellement.  |
| | |
Darshkan V. Nestar
« J'ai pas trouvé où on peut demander un rang personnalisé... ! »

| Cadavres : 637
 |

________________________________________ 2015-04-17, 15:54 |
| MUMU :Hiii: je t'attendais.  Pour le zoom j'ai trouvé le truc  c'est vachement moins pratique que pour photofiltre, mais passons  J'avais pas vu qu'il y avait des onglets.  ça m'aide pas mal ça, j'avais ouvert 350 images sans m'en rendre compte, en pensant que ça voulait en ouvrir qu'une à la fois.   et ouep, là par exemple j'ai ouvert une image blanche format 200*320, + une image de Zachary Quinto, et une image de Natalie Dormer, juste pour tester  Ce serait pratique, un bouton tout simple pour annuler les dernières modif's, mais c'est un détail  j'ai trouvé, merci  D'accord, j'ai mieux compris pour les calques  je me suis amusée à bidouiller du texte sur les fichiers images, et je vois tout a fait  mais... j'ai toujours pas compris comment assembler deux images par exemple.  du genre, si j'ai envie de coller la photo de Natalie Dormer au-dessus de celle de Zachary Quinto sur une page blanche de 200*320 pixels ; je fais comment ?  je les ai tous dans des onglets, mais j'ai pas compris comment les assembler.  Je veux bien un tuto alors   enfin si ça te dérange pas et que tu as à la patience   |
| | |
Mure S. Ucciello
« J'ai pas trouvé où on peut demander un rang personnalisé... ! »

| Avatar : Holland Roden

C’est pas bien
de pas partager. :boude:

| Conte : Mulan
| Dans le monde des contes, je suis : : Mushu le Magnifique ! o(´^`)ノ

| Cadavres : 903
 |

________________________________________ 2015-04-17, 18:49 |
| On les rate facilement les onglets j'avoue.  Il y a moyen d'afficher tes images les unes à côté des autres en faisant des essais par "fenêtre" je pense, mais je l'ai jamais utilisé comme ça, donc à tester ce qui t'arranges le plus.  Est-ce que tu as trouvé comment couper et redimensionner ton image ?  Parce que c'est les trucs super importants qui vont te servir tout le temps.  Alors pour assembler deux images (je vais te faire la version simplissime parce que je sais pas faire les montages donc ça il te faudra demander à quelqu'un qui s'y connait mieux  ) : 1 - Tu as ton image de base 200x320 dans un onglet (blanche/coloré/transparente si tu veux commencer de là). - Spoiler:
2 - Tu veux y ajouter une image de Zachary Quinto (ou tu peut utiliser l'image de Zach comme petit 1 - c'est ce que moi je vais faire là). - Spoiler:
3 - Ensuite, vu que je suis une pas douée de la vie qui sait pas faire des découpages, je cherche un png de Natalie Dormer qui s'accorderai bien avec (le transparent apparait avec comme des petits carrés gris et blancs). Là, à toi de voir que le format de chacun soit compatible (d'où ma question sur la découpe et le changement de format  ). Tu remarques en haut à gauche le symbole de l'outil que tu utilises actuellement (chez moi c'est la loupe), en dessous dans la colonne le tout premier (le triangle avec une croix à côté) c'est l'outil de sélection. C'est comme une souris quoi.  Tu cliques pour attraper et ça te permet de bouger... tout en fait.  - Spoiler:
4 - Pour déplacer tes images donc, rien de plus simple : tu cliques sur Natalie et sans relâcher tu tires son image jusqu'à l'onglet où se trouve Zach.  Tu remarques qu'elle apparait comme un nouveau calque à droite, que tu peux bouger dans tous les sens jusqu'à être satisfaite.  - Spoiler:
5 - Pour tout ce qui est fondu d'une image dans l'autre, montages, etc, comme je t'ai dis je suis nullissime. Mais vu que j'utilise le système D je m'adapte.  Dans notre cas, tu as tes deux images l'une sur l'autre, et là c'est pas trop mal, mais disons que tu sois perfectionniste et que tu veuille améliorer certains effets/couleurs/etc. C'est toujours dans les calques que ça se passe !  Exemple : Je suis une adepte du contraste élevé. Si tu veux jouer avec ça, en partant de la droite tu as la petite poubelle (pour jeter un calque), la feuille calque (pour ajouter un nouveau calque "vide"), le dossier (qui te sers à ranger tes calque quand tu en as une flopée), et ce qui nous intéresse le petit rond à moitié rempli. Quand tu clique dessus, ça te propose plein de calques divers et variés qui te donneront des effets assez marrants selon les circonstance. Ici sélectionne "Luminosité/contraste" > encore un nouveau calque apparait > tu as de quoi le modifier dans le cadre à droite. - Spoiler:
6 - Pause technique : la sauvegarde.  Oui parce qu'on sait jamais franchement.  Si tu vas dans fichier > sauvegarder/sauvegarder sous > et que tu sélectionne comme format "psd" (c'est le format photoshop), chaque fois que tu ouvrira ton image elle apparaitra comme tu l'as maintenant avec tous les calques et tout.  Une fois que ton image est fini tu la sauvegarde en "png" qui est le format que tu connais et qui te permettra de l'héberger comme tu fais d'habitude.  Dans tous les cas, je te conseille fortement de conserver tout ce que tu fais au format psd, parce qu'une fois passé en png, tu ne pourra plus rien modifier ! Et ça c'est le mal !  7 - Après il y a des tonnes de choses différentes comme effets ou opacité avec lesquels tu peux jouer pour obtenir des résultats de malade.  Perso j'en apprends encore tous les jours sur une nouvelle technique ou autre.  Si déjà ça c'est bon pour toi, après je peux t'expliquer pour les gifs.   |
| | |
Darshkan V. Nestar
« J'ai pas trouvé où on peut demander un rang personnalisé... ! »

| Cadavres : 637
 |

________________________________________ 2015-04-17, 20:28 |
| MERCIIIIIIIIIIIIIIIII          Nan sérieux ça m'a beaucoup aidé  pour le "glisser/déposer" d'un onglet à l'autre, c'est super pratique et rapide, j'adore  pour les découpages et redimensionnages, ça à la limite je peux le faire sur photofiltre vu que je maîtrise l'outil et charger avec photoshop pour faire le montage  ça me dérangerait pas d'utiliser deux logiciels.  Par contre, sur photoshop, redimensionner, tu parles bien de "image => taille de l'image" ?  et pour le découpage, c'est l'outil "lasso" ?  je déteste l'outil lasso.  je préfère celui de photofiltre  Et bien sûr pour les effets et les montages, ça j'apprendrai sur le tas  j'apprends bien sur le tas, à partir du moment où j'ai les bases   comme tu dis on en découvre tous les jours  Je crois que j'ai compris comment utiliser les calques, on peut attaquer les gifs du coup.  |
| | |
Invité
Invité

 |

________________________________________ 2015-04-18, 01:20 |
| Ravie d'avoir pu t'aider !   Alors redimensionner en effet c'est par "image" > "taille de l'image" si tu veux une largeur spécifique par exemple et ça te met la hauteur qui correspond sans te déformer l'image.  Découpage non non c'est pas l'outil lasso.  Le lasso je m'en sert jamais c'est chiant comme tout.  Non là c'est la cinquième petite icône à gauche, celui juste au dessus de la pipette. 1 - Tu as une image avec un cadre par exemple, et tu veux virer le cadre pour travailler sur l'image. Tu clique sur le logo, et autour de ton image apparaissent des petits pointillés. - Spoiler:
2 - A partir de là tu peux bouger les bords pour sélectionner la partie que tu veux vraiment garder. Une fois que tu as fait ta sélection, double-clic, et ton image garde sa taille originale, mais sans le bord que tu ne voulait plus.  Il doit y avoir un équivalent sur photofiltre, parce que c'est un truc tout bête hein, mais si tu veux travailler sur des gifs sous photoshop, tu vas en avoir besoin.  - version entière avec cadre de sélection:
- Version découpée:
Passons aux gifs !  Je vais te faire un cours express sur les crackgifs parce que ça peut toujours servir et comme ça en même temps j'en profiterai pour m'en faire qui sont en attente depuis un moment.  1 - Pour commencer dans ton dossier d'ordi sélectionne ton gif > clic droit > ouvrir sous Photoshop. Là tu obtiens la toute première image de ton gif qui s'affiche (fixe), et en dessous il y a un bandeau "animation" avec toute les frames (je sais pas ce que c'est en français  la succession d'images dont est constitué ton gif ?), et à droite dans les calques exactement le même nombre de calques que tu as de frames. - Spoiler:
2 - En dessous de chaque frames tu as un chiffre, "0,13" chez moi, c'est le temps entre chaque frames. En général tu n'as pas besoin d'y toucher, mais si jamais tu as un gif particulièrement lent ou à l'inverse rapide, tu peux changer le chiffre pour que ça soit plus naturel. Bémol : faut le changer un par un à chaque fois. Quand tu as beaucoup de frames, c'est chiant.  Tu vois aussi en dessous les logos comme sur un lecteur de musique, ben c'est ça.  ça te permet de faire marcher ton gif pour que tu ai un aperçu de ce que ça donnerai fini.  Tu ouvres ton second gif comme tu as fait pour le premier. 3 - Là c'est la partie harmonisation qui commence.  Avant même de penser à les mettre ensemble, il faut faire en sorte qu'ils soient compatibles. Premier réflexe : la taille. En allant dans "image" > "taille de l'image", tu connais la taille de chaque gif, et comme les miracles c'est pas de l'eau de source, tu vas devoir trafiquer jusqu'à obtention de deux gifs de même format. Pour ce faire tu peux découper les bords quand le gif s'y prête comme je t'ai expliqué plus haut. Où quand la différence de taille est vraiment trop grande, où la découpe impossible (à cause de texte ou autre), tu redimensionne en passant par "taille de l'image". ATTENTION : Je sais pas si c'est chez toutes les versions où juste la mienne, mais quand je réduis un gif, j'ai une perte de qualité d'un pixel tout autour de l'image (ce qui m'oblige de toute manière à couper, mais un pixel c'est rien dans le grand schéma de l'univers  ). 4 - Harmonisation 2 : l'image. Il arrive que tes gifs aient des teintes totalement pas compatibles. Un avec un contraste de ouf, et un autre avec un flou léger. Ou un avec une dominante de jaune et l'autre de bleu. Calques.  Tu te fais le même délire que sur une image normale en faisant mumuse avec les calques pour essayer de faire en sorte que la différence entre les deux gifs passe inaperçu, ou soit moins visible, déjà c'est pas mal.  Sauf que là il y a un piège.  Tu dois faire un sorte que le calque que tu vas utiliser s'applique à tous les précédents, et donc à toutes tes frames (sinon tu n'aura qu'un seule image de tout ton gif qui aura l'effet que tu veux). Pour ça, tu dois sélectionner tous tes calques de gif avant de passer par "nouveau calque de réglage" (le logo rond à moitié rempli). Mais sinon pas de soucis, tu peux aussi le faire après en cliquant sur le petit "fx" c'est "unifier le style du calque", ça te l'applique à tous les autres. Utile quand tu fais de grosses modifs sur un gif parfois.  (à côté la petite punaise c'est pour appliquer la localisation de ton calque partout (avec du texte par exemple), et l'oeil c'est pour que ça se voit partout aussi (du style tu veux mettre un sous-titre c'est bon, mais si tu veux un texte clignotant ça marchera pas). - Spoiler:
5 - La partie fun, mettre tes deux gifs ensemble.  D'abord, par principe même si ça influe en rien après (juste ça fait plus propre), sélectionne tous tes calques de ton gif et sans relâcher ta souris emmène les jusqu'au petit dossier en bas. Tu obtiens un dossier "groupe 1" par défaut qui contient tous tes calques. Tu peux renommer bien sûr.  Fais pareil avec l'autre. Maintenant, tu vas sélectionner ton dossier, mais aussi (super-important !), toutes tes frames. Là tu vas tout à droite de ton bandeau d'animation et dans le coin tu clique sur la petite icône avec un triangle et des barres (on dirait une liste  ), là tu sélectionne "copier frames" (tu vas pouvoir me dire ce que c'est en français !   ). - Spoiler:
6 - Maintenant, dans ton second gif, tu commence pareil : sélectionne ton dossier calque, puis toutes tes frames, et clique sur l'icône à droite. Sauf que cette fois tu vas faire "coller les frames".  Là ça t'ouvre une petite fenêtre qui te demande où tu veux coller, "avant", "après" sont les plus utiles évidemment, les autres dans le contexte te servent à rien.  Tu choisis ce que tu préfères et tu fais ok. - Spoiler:
7 - Miraceuleuh !  Tu as un crackgif, félicitation.  Maintenant la partie hyper-importante qui peut te gâcher tous les truc si c'est mal fait : la sauvegarde.  (sachant que tu peux aussi sauvegarder au format psd si tu n'as pas fini et que tu veux faire encore des modifs). Pour sauvegarder un gif, tu dois passer par "fichier" > "sauvegarder pour le web" là tu as une fenêtre qui apparait avec des tas de truc différents partout... fait juste sauvegarder.  Une autre fenêtre s'ouvre pour te demander si tu veux renommer, renomme (ou pas  ) et "enregistrer". Et voilà, un gif dans ton dossier.  - :big: :big: :big::
|
| | |
Wilson Wallander
« J'ai pas trouvé où on peut demander un rang personnalisé... ! »

| Avatar : George Blagden
| Conte : Wall-E
| Dans le monde des contes, je suis : : Wall-E

| Cadavres : 1704
 |

________________________________________ 2015-04-18, 01:28 |
| - Citation :
- En dessous de chaque frames tu as un chiffre, "0,13" chez moi, c'est le temps entre chaque frames. En général tu n'as pas besoin d'y toucher, mais si jamais tu as un gif particulièrement lent ou à l'inverse rapide, tu peux changer le chiffre pour que ça soit plus naturel. Bémol : faut le changer un par un à chaque fois. Quand tu as beaucoup de frames, c'est chiant.
J'ai pas tout lu mais je suis tombée sur ça et, je sais pas si ça marche sur toutes les versions, mais pour tout sélectionner d'un coup, je sélectionne la première frame, je reste appuyée sur shift et je clique sur le dernier, ça sélectionne tout normalement.  Voilà.  |
| | |
Invité
Invité

 |

________________________________________ 2015-04-18, 01:45 |
| J'vais aller au dodo, du coup pas de gros pavé de ma part (cela dit, si jamais, via skype je peux ptètre aider mais les gros pavés tuto, je susi vraimet pas doué ): ) J'ai juste vu que tu en crottais pour le retour arrière. Sache que PS comme pas mal de log' pro, fonctionne plutôt par raccourcis claviers! C'est un coup de main à prendre, et une fois pris tu peux plus t'en passer. Pour le retour arrière il faut maintenir ctrl (ou cmd su tu utilise un mac) + atl + Z (ctrl+alt+z) attention cependant, l’historique d'actions de PS est très court par défaut, sur le net tu peux trouver des tutos pour l'allonger. Pour l'animation: Attention! Chaque version de PS est différente sur ce point. Et autant dire que les versions plus anciennes (je connais pour le moment, j'ai PS4, alors que Gab par exemple a PS6) sont SUPER CHIANTES au niveau de l'anim. Et je te conseille de commencer par te faire des petites créa fixes pour le début, le temps de dompter les calques et tout (ça va vite), et ensuite tu verras pour te perdre dans l'anim, sinon c'est un coup à te mélanger/dégouter ^^'. Pour le moment, tu compares pas mal (voire trop, faut pas comparer! ) avec PFS, mais tu verras une fois qu'on comprend et s'habitue à Ps, c'est un outil magique ce truc //le gars qui parle est illustrateur/animateur (bon, pas sous PS UNH, j'utilise TVPaint animation c'est tout à fait autre chose  ), ça se sent non?// ... Maintenant, me viendrait pas duuu tout à l'idée de reprendre PFS x) ! Et je ne jurais que par ça avant! bon courage pour la suitttte! Et n'oublie pas: ctrl+alt+Z c'est ton meilleur ami! =3 |
| | |
Invité
Invité

 |

________________________________________ 2015-04-18, 01:53 |
| @Nanis : OMG la solution toute bête que j'avais jamais essayée !   Merci Nanis de pointer les évidentes lacunes dans ma logique. *offre un cookie*  @Hulk d'un jour @Hulk d'un jour : Je confirme, selon la version, l'animation c'est carrément la guerre.  Actuellement j'utilise CS6 et il y a de très grosses améliorations par rapport aux versions antérieures.  Merci pour le raccourci, je le connaissais pas.  Bien que je l'utilise pas tant que ça le retour arrière en fait.  Mais c'est toujours utile à savoir.  |
| | |
Darshkan V. Nestar
« J'ai pas trouvé où on peut demander un rang personnalisé... ! »

| Cadavres : 637
 |

________________________________________ 2015-04-29, 17:43 |
| Excuse moi, ça fait un moment que je dois repasser mais j'oublie à chaque fois.  Ton explication est très claire, merci  sauf que... je me suis vite rendu compte que j'ai réussi à avoir la version de Toshop qui gère pas les gifs.   du coup je vais déjà me dégoter une bonne version pour pouvoir mettre ça en application  Lounis => merci pour tous les conseils, ça m'a pas mal aidée  j'utilise très rarement les raccourcis claviers à la base, va falloir que je m'habitue  d'un côté normal que je compare à Tophiltre, par habitude  je cherche ce qui est similaire, et ce qui est différent, pour me donner le coup de main  mais je suis sûre qu'avec le temps je vais me débrouiller entre les deux  Merci vous tous  *va se trouver une bonne version de Toshop  * |
| | |
Contenu sponsorisé
 |

________________________________________ |
| |
| | | |
Disney Asylum Rpg :: ➸ Les Pépites de Disney RPG :: ⚔ Créations & Galeries :: ➹ Vos Commandes :: ➹ Tutos
| |




